Dependent Input¶
This option makes it possible to switch between multiple input fields. Depending on which option is selected, other input fields can be displayed, and other data can be sent to the device.
Tag¶
"type": "dependent-input"
Values¶
The dependent-input type supports the following values:
options¶
An object containing the options which are possible. Each option is an array of inputs belonging to it, they will be displayed in the application when their option is selected.
Argument Passed to the Device¶
This section describes the value (VALUE_FROM_THE_USER) which will get passed to the device.
Read the Parameters section of the device.execute method for the general structure of the argument.
The value passed will be an object with two parts:
selected¶
The name of the option which is selected.
values
The values from the input fields of the selected option as json. For each input field there is the entry <INPUT_FIELD_ID>: <VALUE>.
Example¶
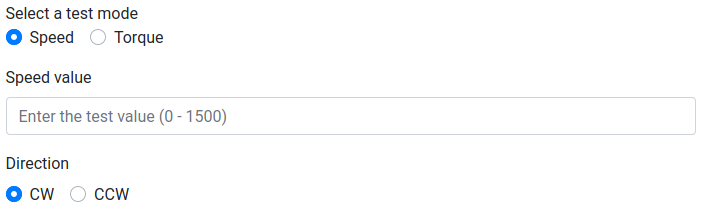
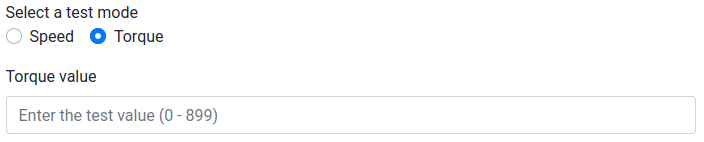
This example shows how this type of option will look in the webapp.
Option configuration¶
{
"type": "dependent-input",
"name": "Select a test mode",
"id": "speed-torque-test",
"values": {
"options": {
"Speed": [
{
"name": "Speed value",
"type": "input-max",
"id": "speed-1",
"values": {
"placeholder": "Enter the test value",
"min": 0,
"max": 1500,
"placeholder_values": true
}
},
{
"name": "Direction",
"type": "radio",
"id": "speed-2",
"values": {
"options": ["CW","CCW"]
}
}
],
"Torque": [
{
"name": "Torque value",
"type": "input-max",
"id": "torque-1",
"values": {
"min": 0,
"max": 899,
"placeholder": "Enter the test value",
"placeholder_values": true
}
}
]
}
}
}
Result¶

passed value:
{
"id": "speed-torque-test",
"value": {
"selected": "Speed",
"values": {
"speed-1": "<VALUE_ENTERED>",
"speed-2": "CW"
}
}
}
or selecting the other option:

passed value:
{
"id": "speed-torque-test",
"value": {
"selected": "Torque",
"values": {
"torque-1": "<VALUE_ENTERED>"
}
}
}
VALUE_ENTERED will be the number which is entered in the application by the user